浏览器后台定时器优化:使用 Momentum.js 解决降频问题
发表于|更新于|前端开发浏览器优化JavaScript
|总字数:19|阅读时长:1分钟
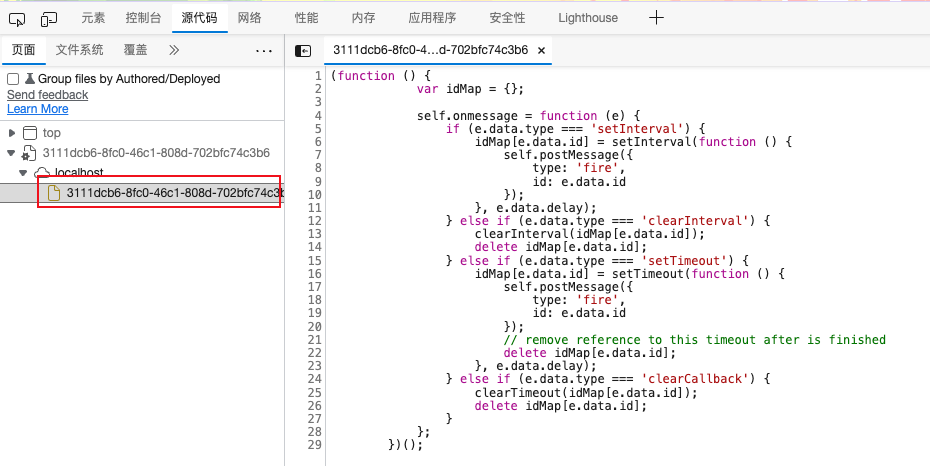
引入 momentum.js,正常使用 setInterval, clearInterval, setTimeout, clearTimeout 方法

文章作者: houxiaozhao
版权声明: 此文章版权归houxiaozhao所有,如有转载,请注明来自原作者
相关推荐

2018-10-09
Egg.js与ThinkJS框架对比:Node.js企业级开发实践分析
@[toc](Egg.js VS Thinkjs 简单分析使用) 命令行脚手架Egg.js12345$ npm i egg-init -g$ egg-init egg-example --type=simple$ cd egg-example$ npm i$ npm run dev 打开浏览器访问 http://127.0.0.1:7001/ Thinkjs12345$ npm install -g think-cli$ thinkjs new demo;$ cd demo;$ npm install;$ npm start; 打开浏览器访问 http://127.0.0.1:8360/ 从创建项目的脚手架来看两者基本一致,但是 think-cli 支持 使用命令行创建 controller、service、model 等 123$ thinkjs controller <controller-name> [module-name]$ thinkjs service <service-name> [module-name]$ thinkjs...

2023-02-03
基于Node.js实现Minio对象存储的图片自动压缩服务
利用 Minio 的通知功能,在有图片上传后,通知到 Nodejs 服务,压缩图片再上传 项目地址https://github.com/houxiaozhao/minio-compresses-images 主要使用的库 minio - Minio 的 Nodejs 客户端 sharp - 图片压缩库 koa - Nodejs 的 web 框架 bull - Nodejs 的队列库 流程 因为 sharp 的处理图片速度比较慢,所以使用了队列,将图片压缩的任务放到队列中,然后再从队列中取出任务,进行压缩。 主要压缩的代码1234567const minioClient = new minio.Client(config.minio);console.time(job.id + "流处理时间");const readable = await minioClient.getObject(bucket, key);const pipeline = sharp({ unlimited: true, sequentialRead: true...

2021-04-07
Node.js 错误处理实用指南:Promise与Async/Await最佳实践
Node.js 错误处理最佳实践使用 Promise 捕获错误123456789101112131415161718192021222324let func = function (n) { return new Promise((resolve, reject) => { resolve(n * n); });};func(2) .then(res => { console.log(res); return func(res); }) .then(res => { console.log(res); throw new Error("Error"); }) .then(res => { console.log(res); return func(res); }) .catch(err => { console.log(err); }) ...

2023-02-02
Node.js中Buffer和Stream的高效转换:提升数据处理性能
Stream to Buffer12345678function streamToBuffer(stream) { return new Promise((resolve, reject) => { let buffers = []; stream.on("error", reject); stream.on("data", data => buffers.push(data)); stream.on("end", () => resolve(Buffer.concat(buffers))); });} Buffer to Stream1234567let Duplex = require("stream").Duplex;function bufferToStream(buffer) { let stream = new Duplex(); stream.push(buffer); ...

2017-01-18
AngularJS和Ionic应用性能优化实践与技巧
angular 性能优化 使用$watchCollection(obj, listener),不要使用$watch()或者$watchGroup(); 使用 one-time binding 1{{::user.first_name}} 使用 Track by以前的用法ng-repeat="user in users"修改后的用法ng-repeat="user in users track by user.id"如果 users 有 id 的话或者ng-repeat="user in users track by $index"如果没有 id 不要使用 console.log(),而是用$log The $log service has several log levels .info .debug and .error. 禁用...

2017-01-18
Ionic应用性能提升技巧:页面转场优化与缓存策略
ionic-native-transitions 下载 npm install ionic-native-transitions –save 安装 cordova plugin add https://github.com/Telerik-Verified-Plugins/NativePageTransitions 引入 如果是 ios9,页面切换抖动,则安装 cordova plugin add cordova-plugin-wkwebvie 注入 1angular.module("yourApp", ["ionic-native-transitions"]); 配置 123456789101112131415161718192021.config(function($ionicNativeTransitionsProvider){ $ionicNativeTransitionsProvider.setDefaultOptions({ duration: 400, // in...
houxiaozhao
houxiaozhao的技术博客,专注于前端开发、Node.js、Web技术和JavaScript编程。分享技术心得,探讨开发经验,致力于提供高质量的技术文章和解决方案。
Follow Me公告
我欲修仙,法力无边




